
When it comes to optimizing your website for search engines, every detail matters — including the HTTP headers.
But what exactly are HTTP headers, and why should you care?
HTTP headers allow the browser and the server to exchange important data about a request and response.
This data influences how website content is delivered and displayed to users and impacts everything from security to performance.
Search engines like Google rely on HTTP headers to assess a website’s structure, responsiveness and relevance.
In short, mastering HTTP headers can boost your overall SEO performance. In this article, I’ll cover the basics of HTTP headers and SEO.
What are HTTP headers?
HTTP headers are part of a communication framework between a web browser and a server.
They pass along details that help your browser understand how to process and display a website.
Every time you visit a website, a request is sent from your browser to the server hosting that site.
The server responds, sending back the content and HTTP headers that give more instructions.
These headers can include information like the type of content being delivered, whether it should be cached or what security protocols are in place.
The structure of an HTTP header is built on key-value pairs.
Each key tells the browser what kind of information to expect, and the value provides the details.
For example, the header Content-Type: text/html tells the browser that the server is sending HTML code to be displayed as a web page.
Types of HTTP headers we commonly deal with in SEO
When optimizing your website for SEO, there are some HTTP headers to know.
While not an exhaustive list, the following headers help search engines, crawlers and browsers interpret your website correctly.
They can also influence factors like crawling efficiency, content delivery and user experience.
Let’s look at two main categories of HTTP headers: response headers and request headers, and the types of headers to note in each category.
Response headers
Response headers are sent from the server to the client (which is typically a browser or search engine crawler) and give key information about the resource being delivered.
Status codes
Status codes inform the client of the outcome of the request. Some common codes and their SEO implications include:
- 200 (OK): Indicates that the request has been successful. This is the ideal response for a functioning page to ensure that it can be crawled and indexed.
- 301 (moved permanently): Used for permanent redirects. Implementing 301 redirects properly helps preserve SEO value when moving content or consolidating pages as it passes link equity from the old URL to the new one.
- 404 (not found): Signals that the requested resource doesn’t exist. While common, 404 errors can negatively impact your site’s SEO and user experience. It’s better to redirect users or provide useful 404 pages.
- 503 (service unavailable): Indicates that the server is temporarily unavailable. When used correctly, such as during maintenance, it tells crawlers that the downtime is temporary, which can prevent issues with indexing.
You can learn more about status codes in my article here on Search Engine Land: The ultimate guide to HTTP status codes for SEO.
Canonical link
The canonical link header helps search engines identify the primary version of a page and is useful for non-HTML files like PDFs or Microsoft Word documents.
Google supports this method for web search results, and it functions similarly to the HTML canonical tag.
Rather than embedding a <link rel="canonical"> tag in the HTML, you can set the canonical URL in the response header to signal which version of the content should be indexed.
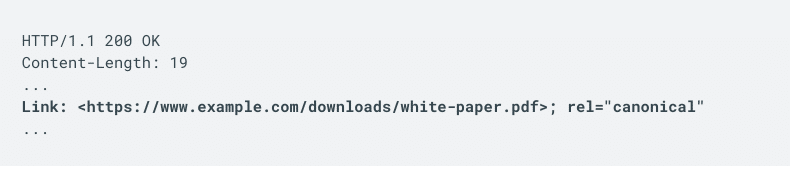
For instance, if you have both a PDF and a .docx version of a white paper, you can use the Link header to specify that the PDF should be treated as the canonical version, as Google illustrates in its documentation:

X-Robots-Tag
This is a flexible header that allows webmasters to control how search engines crawl and index non-HTML resources like PDFs, images and other files.
You can use X-Robots-Tag: noindex to ensure that search engines do not index specific files.
If executed well, it ensures that only the right pages are indexed and shown in search results, preventing things like duplicate content or unnecessary pages appearing in search results.
You can check out Google’s documentation on this header. It gives multiple examples of how to execute the header, like this example:
Here’s an example of an HTTP response with an X-Robots-Tag instructing crawlers not to index a page:
HTTP/1.1 200 OK
Date: Tue, 25 May 2010 21:42:43 GMT
(…)
X-Robots-Tag: noindex
(…)
Strict-Transport-Security (HSTS)
Security-related headers like Strict-Transport-Security (HSTS) are important in securing HTTPS connections.
HSTS ensures that browsers only connect to your site via HTTPS, which enhances both security and user trust.
These headers don’t directly influence search rankings but can have an indirect impact.
As John Mueller pointed out in a June 2023 SEO office-hours video, Google doesn’t use security headers like HSTS as a ranking signal – their primary function is to safeguard users.
That said, having an HTTPS site is still a minor ranking factor, and implementing security headers like HSTS, Content-Security-Policy (limiting the resources a browser can load, which can protect a site from code injection attacks) and X-Content-Type-Options (preventing browsers from guessing file types incorrectly) create a more secure browsing environment.
This protects users and contributes to a more reliable, user-friendly website – a key aspect of long-term SEO success.
Cache-Control
This header manages how resources are cached by browsers and intermediate caches (e.g., CDNs).
A well-implemented Cache-Control header ensures that resources are cached for optimal time periods, which reduces server load and improves page load times, both of which are important for SEO and user experience.
Headers like Cache-Control and Expires ensure that resources that are accessed often are stored locally in the user’s browser and don’t have to be reloaded from the server every time.
Faster load times improve user experience and reduce bounce rates, both of which are signals that Google takes into account when ranking sites.
Content-Type
This header signals the type of content being sent (e.g., HTML, JSON, image files).
The correct Content-Type ensures that browsers and crawlers interpret the content correctly for SEO purposes.
For instance, serving a web page as text/HTML ensures that search engines treat it as HTML content to be indexed.
ETag and Last-Modified
These headers help with content revalidation, which allows browsers to check whether a resource has changed since its last retrieval.
ETag and Last-Modified headers improve load times and reduce unnecessary data transfers and that can positively affect user experience and SEO.
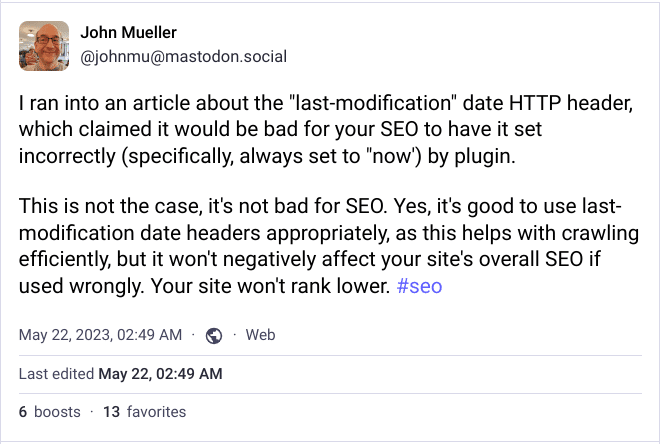
In 2023, Google’s John Mueller explained on Mastodon that getting this tag wrong won’t harm your SEO as some people had thought:

Vary: User-Agent
The Vary: User-Agent header helps deliver the right content by indicating that the version of the resource may change depending on the user’s browser or device.
This helps ensure that the correct version – whether mobile or desktop – is provided to users and cached efficiently.
Mueller clarified on LinkedIn, however, that Google doesn’t rely on Vary: User-Agent headers to distinguish between mobile and desktop versions for SEO purposes.

While the vary header is still useful for enhancing performance and usability by serving the right content and aiding HTTP caches, it doesn’t directly impact how Google processes or ranks your site.
Content-Encoding
The Content-Encoding header indicates if the content being sent from the server to the client (usually a browser) has been compressed.
This header allows the server to reduce the size of the transmitted files. This can speed up load times and improve overall performance, which is key for SEO and user experience.
I recommend including the various directives that can be included in content-encoding headers, including gzip, compress and deflate.
Request headers
Request headers are sent from the client to the server, providing additional context about the request. Some headers are especially important for SEO and performance optimization.
User-Agent
The User-Agent header identifies the client making the request, such as a browser or a search engine bot.
Understanding how bots use this header helps webmasters tailor responses so search engines correctly crawl and index their content.
For example, you might serve a lighter version of a page for bots or adjust settings based on the device identified in the User-Agent.
Accept-Language
This header indicates the client’s preferred language.
It is particularly helpful for websites targeting multiple languages or regions to deliver the right language version of the page.
Language targeting improves user experience and SEO, especially when used with hreflang tags.
Referer
The Referer header tells the server the URL of the page that led the user to the requested resource.
This is valuable for tracking traffic sources and marketing attribution.
Understanding where traffic is coming from allows for better optimization of a site’s SEO efforts.
For more information on request headers and responses, check out this Google documentation.
The relationship between HTTP headers and Google’s Core Web Vitals
Google’s Core Web Vitals measure aspects of user experience, such as load time, interactivity and visual stability.
HTTP headers can play a key role in optimizing for these metrics.
For instance, optimizing caching and compression headers can reduce load times and improve your Largest Contentful Paint (LCP) score. Headers like Cache-Control and Expires can help here.
Additionally, the Content-Encoding header enables compression methods like gzip or brotli, which reduce the size of files sent from the server to the browser.
Headers also play a role in Cumulative Layout Shift (CLS), which measures the visual stability of a page.
A key factor in minimizing layout shifts is ensuring that fonts, images and other resources are properly preloaded and defined.
The Link header with rel=”preload” is useful here, as it tells browsers to load important resources early and ensures they are available when needed, preventing layout shifts.
Best practices for HTTP headers in SEO
Being proactive about headers helps search engines understand website content, improves load speeds and creates a smoother user experience.
Here’s how to stay on top of your headers.
Regular auditing
Just like you’d regularly audit your content or backlinks, HTTP headers need routine check-ups, too.
Even small issues like a misconfigured redirect or a missing cache instruction can impact how your site performs in the search results.
Regular audits of these headers will help you:
- Avoid wasted crawl budget by ensuring that the pages that should be indexed are indexed.
- Speed up page load times by optimizing caching.
- Prevent security issues by ensuring headers like HSTS are active.
Tools and methods
You don’t have to guess when it comes to inspecting HTTP headers – there are plenty of tools that make it easy:
- Chrome DevTools: You can use Chrome DevTools, a built-in browser toolset that will let you view a webpage’s headers. Perfect for quickly checking specific pages.
- cURL: If you prefer working in the command line, a simple curl -I [URL] will show you the headers of any resource you request.
- Other tools: Tools like Screaming Frog let you inspect headers at scale, identifying common issues like redirect chains, missing caching instructions or incorrectly set canonical tags.
Using Screaming Frog
- Select your crawl configuration: Go to Crawl Configuration > Extraction, then make sure to check the box labeled HTTP Headers. This is not normally checked by default.

- After crawling, check your HTTP headers: Select the desired page within Screaming Frog, and click on the HTTP Headers tab at the bottom, like in the following screenshot:

Common mistakes with HTTP headers
Even small misconfigurations can cause big SEO issues. Many different mistakes can be made with HTTP headers, but let’s look at three common mistakes.
Over-caching content that needs frequent updates
The Cache-Control header helps browsers manage how resources are stored and retrieved.
However, setting overly long cache times for content that changes a lot – such as blogs or news pages – can cause users to see outdated versions of your site.
Over-caching also means search engines might not pick up fresh content as quickly, which can hurt your search results visibility and slow down content indexing.
A best practice is to fine-tune caching settings based on the type of content.
Static assets (like images or CSS) can have longer cache durations, while dynamic content (like HTML pages) should have shorter cache periods to reflect frequent updates.
Incorrect use of noindex and nofollow in headers
The X-Robots-Tag is a flexible header that allows you to control how search engines handle specific resources, including non-HTML files like PDFs, videos or images.
While it’s a great tool, incorrect use can lead to SEO issues, such as inadvertently blocking important content from being indexed or misusing the nofollow directive.
One common mistake is adding a noindex directive to the wrong pages or resources.
For example, applying noindex globally to file types (like PDFs or images) without a clear strategy could block valuable resources from being indexed, which limits visibility in the search results.
Similarly, using nofollow incorrectly can cause internal links on those resources to be disregarded by search engines.
For instance, nofollow tells Googlebot not to follow the links on a page or resource, meaning those links won’t pass link equity or be crawled further.
This doesn’t “block” the resource itself but affects how its outbound links are treated.
Carefully review where and how these tags are applied.
Combining multiple directives (like noindex, nofollow) may work well for some resources, but poor use can lead to SEO problems like entire sections of a site being hidden from search engines.
Also, when using X-Robots-Tag, it’s important to remember that if a page is blocked by robots.txt, crawlers will never discover the X-Robots-Tag directives.
If you rely on X-Robots-Tag in your SEO, ensure that the page or file isn’t disallowed in robots.txt, or your indexing rules won’t apply.
Missing or misconfigured security headers
As mentioned earlier, security headers like Strict-Transport-Security (HSTS), Content-Security-Policy (CSP) and X-Content-Type-Options are essential for maintaining both a secure site and a positive user experience.
But, missing or misconfigured security headers can hurt user experience and technical site health, both of which indirectly support SEO.
For example, the HSTS header ensures that browsers only access your site over a secure HTTPS connection, which Google uses as a ranking factor.
Without it, users may see security warnings, which can increase bounce rate and erode trust.
Likewise, if your CSP isn’t configured properly, your site is more vulnerable to security breaches that could result in content loss or downtime – both of which hurt your SEO performance in the long run.
Google highlights the importance of safe browsing to protect users from malicious content and attacks.
Sites flagged for unsafe browsing due to missing security measures could experience a drop in rankings.
Beyond protecting your site from vulnerabilities, security headers can help you stay compliant with data protection laws like GDPR and other privacy regulations.
Failing at the security piece can expose your site to attacks and lead to regulatory penalties or fines, harming your reputation and SEO efforts over time.
Final thoughts
Mastering HTTP headers is key to your site’s long-term SEO success.
These headers guide how browsers and search engines interpret your website and influence everything from security and performance to crawling and indexing.
When you get headers right, you help ensure your site is functioning efficiently and delivering the best possible experience to users and search engines alike.
https://searchengineland.com/http-headers-seo-guide-447577